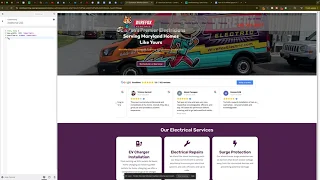
When viewing your WordPress website on mobile devices or via developer tools, an annoying giant white space on the side can disrupt user experience. In this guide, we’ll walk you through a simple fix using additional CSS in the WordPress Customizer. This solution is especially useful if you’re working with WordPress Engine and need to clear caches to see the changes immediately.
Why This White Space Issue Matters
Excess white space on your mobile site can:
- Hinder User Experience: It may force users to scroll horizontally or miss important content.
- Affect Site Appearance: A cluttered layout can make your site look unprofessional.
- Reduce Engagement: Users might leave if they find the site difficult to navigate.
Step-by-Step Guide to Removing White Space
Access Your WordPress Dashboard
- Log in to Your Dashboard:
Navigate toyourwebsite.com/wp-adminand log in with your credentials. - Navigate to Appearance > Customize:
Once logged in, go to Appearance in the sidebar and select Customize. This will open the WordPress Customizer where you can make live changes to your site’s design.
Add Custom CSS to Remove White Space
- Go to Additional CSS:
In the Customizer, find and click on Additional CSS. - Paste This CSS Code:
html, body {
max-width: 100% !important;
overflow-x: hidden !important;
} - Publish Your Changes:
Once you’ve pasted the code, click Publish at the top to save your changes.
Clear Your Cache
Sometimes, changes won’t appear immediately because of cached data. If you’re using WordPress Engine:
- Access Your Hosting Environment:
Navigate to the environment where your site is hosted. - Clear All Caches:
Locate the cache management section and click Clear All Caches. This will force your site to update and reflect the new CSS changes.
Verify the Fix
After clearing your cache, refresh your website on a mobile device or use developer tools to confirm that the white space issue has been resolved. If the problem persists, double-check the CSS code for any errors and ensure that it has been published correctly.
Conclusion
Fixing the white space issue on your mobile WordPress site is a simple yet effective way to improve user experience and ensure your site looks professional. By using the Additional CSS feature in WordPress and clearing your cache in WordPress Engine, you can quickly eliminate those annoying gaps. Regular maintenance and testing can keep your site optimized and user-friendly.